News
Overview
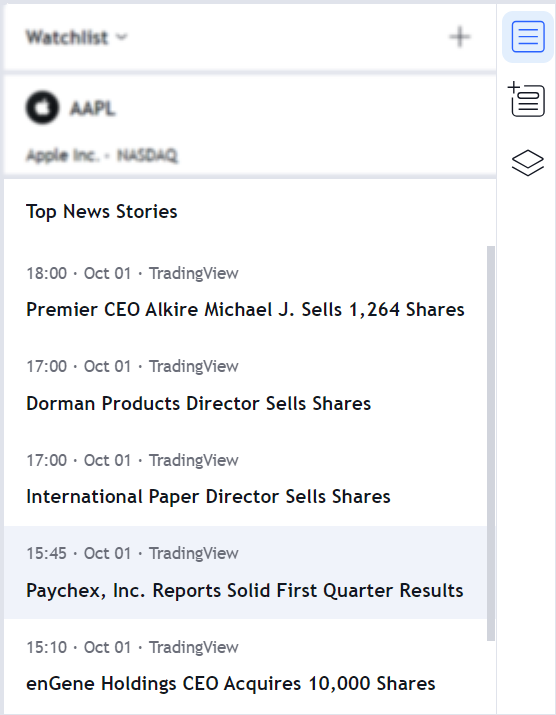
The News widget allows you to displays latest news on a symbol, exchange, or symbol type.

Enable the widget
The News widget requires quote data.
Therefore, you need to implement the getQuotes, subscribeQuotes, and unsubscribeQuotes methods within your Datafeed API.
The widgetbar property of the Widget Constructor allows managing the widget panel, including the News widget. To enable the widget, set the news property to true.
const widget = new TradingView.widget({
container: "chartContainer",
locale: "en",
library_path: "charting_library/",
datafeed: datafeed,
symbol: "AAPL",
interval: "1D",
widgetbar: {
news: true,
},
})
Connect news
The library does not contain any built-in news providers. Therefore, you should connect a RSS feed or your own news source using the rss_news_feed or news_provider properties, respectively.
If both news_provider and rss_news_feed properties are specified, rss_news_feed is ignored.
RSS feed
Use the rss_news_feed property of the Widget Constructor to connect RSS feeds to the library. To do this, specify a RssNewsFeedParams object that should contain at least the default RSS configuration.
For each configuration, provide the following properties:
url— a URL that the library should request. The URL can contain tags in curly brackets, such as{SYMBOL},{TYPE}, or{EXCHANGE}, that the library replaces with values.name— a feed name that is displayed underneath the news.
rss_news_feed: {
"default": {
url: "https://articlefeeds.nasdaq.com/nasdaq/symbols?symbol={SYMBOL}",
name: "NASDAQ"
}
}
You can specify a different RSS for each symbol type or use only one for all symbols. The names of the properties should match the symbol types.
rss_news_feed: {
"default": {
url: "https://articlefeeds.nasdaq.com/nasdaq/symbols?symbol={SYMBOL}",
name: "NASDAQ"
},
"stock": {
url: "http://feeds.finance.yahoo.com/rss/2.0/headline?s={SYMBOL}®ion=US&lang=en-US",
name: "Yahoo Finance"
}
}
Custom news source
You should implement GetNewsFunction and assign it to the news_provider property to connect any custom news source to the library.
The library calls this function to request data for the widget. In response, you should pass a GetNewsResponse object to the callback function. In this object, specify an array of newsItem objects that contain data for each news item.
const widget = new TradingView.widget({
news_provider: function getNews(symbol, callback) {
const newsItems = [
{
title: "Title 1",
source: "Source Name",
published: new Date("2023-12-20 12:34").valueOf(),
shortDescription: "Hello World, Article 1.",
},
{
title: "Title 2",
source: "Source Name",
published: new Date("2023-12-19 12:34").valueOf(),
shortDescription: "Hello World, Article 2.",
},
];
callback({
title: "Latest News Stories",
newsItems,
});
},
});
You can specify a URL to the external source in the link property of newsItem.
This link is opened in a pop-up dialog when a user clicks on the corresponding news item. If link is not provided, the information from the fullDescription property is displayed instead.
const newsItems = [
{
// ..
link: "https://www.example.com/test",
},
]
To request news from scratch, for example, when an event occurs, call the refresh method from INewsApi, which can be retrieved with the news method.
const widget = new TradingView.widget({
// Widget options
});
async function someEventHandler() {
const newsApi = await widget.news();
newsApi.refresh();
}