Depth of Market
Overview
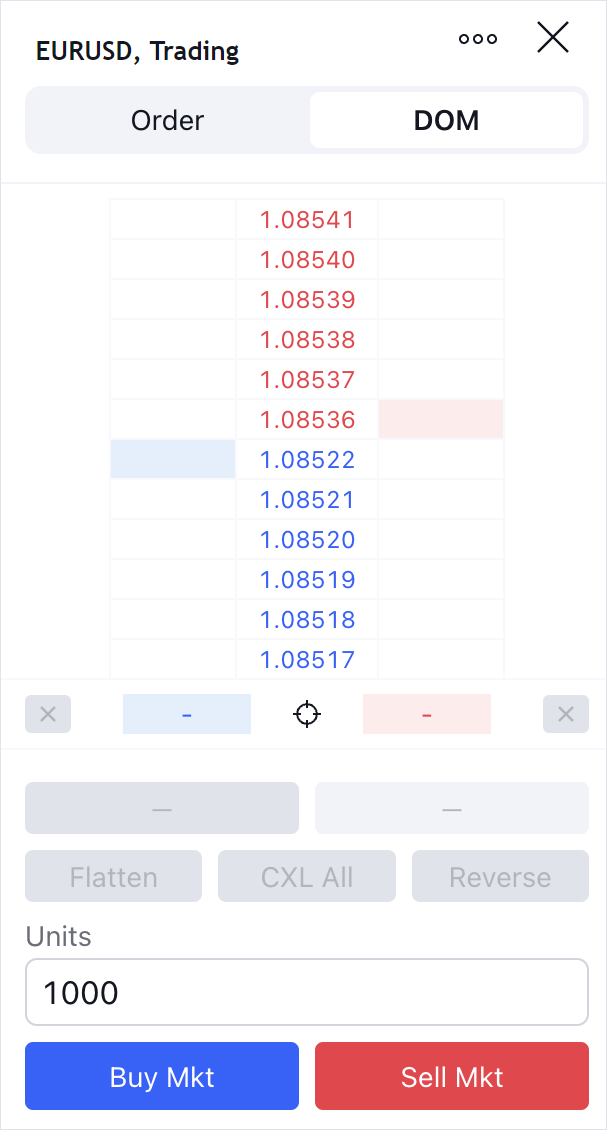
The Depth of Market (DOM) widget allows users to see the volume of bids and asks for an asset at different prices. The widget supports frequent data updates, giving users a comprehensive view of supply and demand.

You can find more information about interacting with the widget's UI in the Depth of Market: what it is and how traders can use it article.
Connect widget
This widget is part of the Trading Platform. Trading on the platform relies on two key components: the Broker API and the Trading Host. Before implementing this widget, ensure that you have implemented the required Broker API methods. We recommend reading the Core concepts section for a better understanding.
1. Provide data
The DOM widget displays data in static mode. This means that the price series is fixed, while the current price moves within, above, or below the designated range.
The widget sources its data from the DatafeedQuoteValues and DOMData objects.
To provide this data, you need to implement the following Datafeed API methods:
2. Enable the widget
- Add the
dom_widgetfeatureset to theenabled_featuresarray of the Widget Constructor object. - Set the
supportLevel2Dataflag, which enables Level 2 data, totrue. Refer to the Trading features configuration section for more information about configuration flags. - Implement the
cancelOrdersmethod within your Broker API implementation. This method is required for the DOM widget.
Example
The CodePen example below demonstrates how to enable the DOM widget in the UI
and implement subscribeDepth and unsubscribeDepth to populate the DOM with fake data.
Since the DOM is supported only on larger viewports, it will not be displayed within the iframe below. We recommend clicking the Edit on CodePen button to view the full example on CodePen, where the DOM widget is visible. To open the DOM, click the Trade button in the Account Manager.
Display DOM on start
If you want to display the DOM widget when a user opens the chart for the first time,
add the show_dom_first_time featureset to the enabled_features array of the Widget Constructor object.