Saving and loading charts
Overview
The library allows users to save their chart layouts, chart templates, drawing templates, indicator templates, and restore them when users get back.
Chart layouts
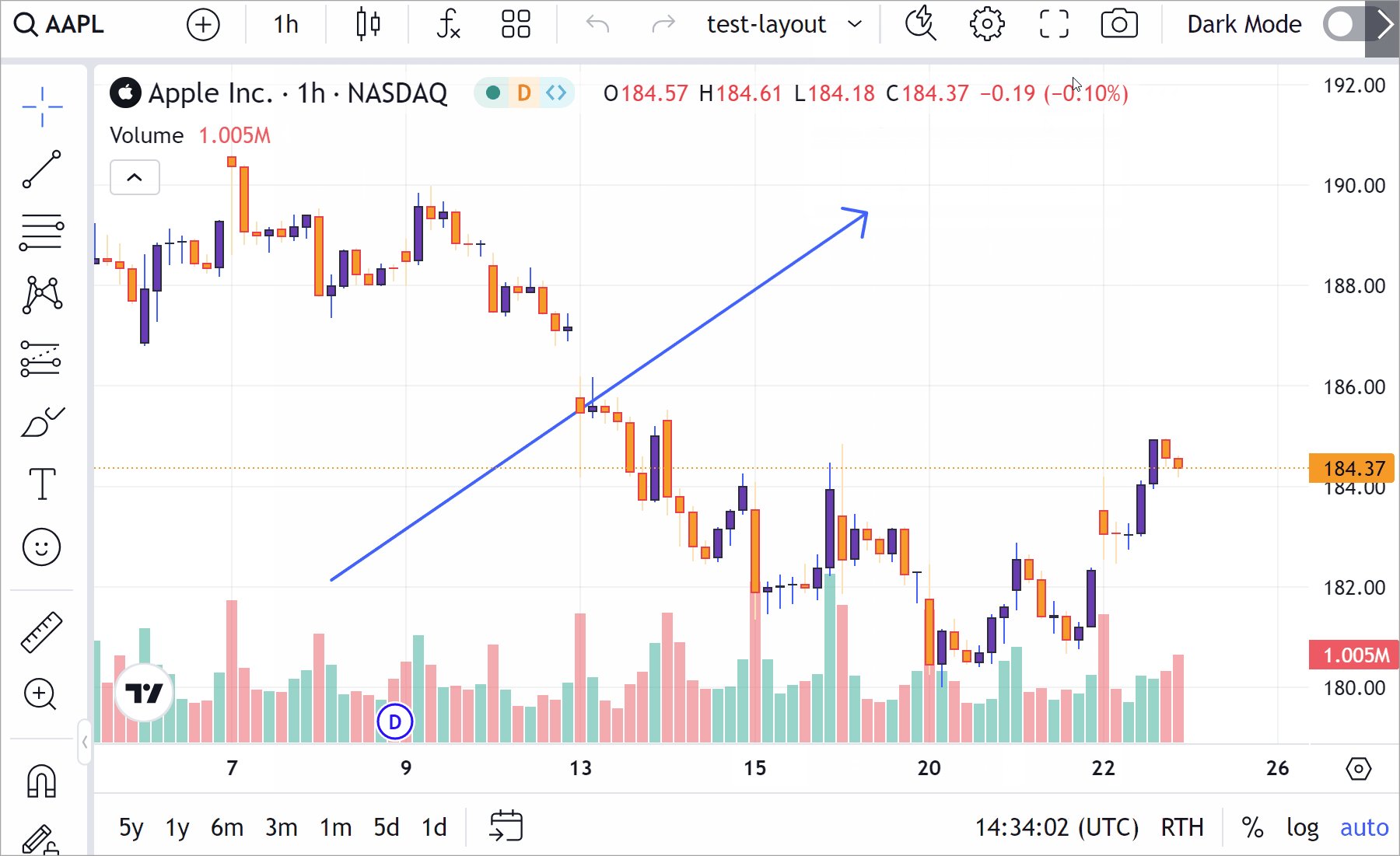
A chart layout is a single chart in Advanced Charts or a group of charts in Trading Platform. The chart layout includes drawings, indicators, and various chart settings, such as colors and styles. Note that the visible time range is not included in the chart layout. The library is designed to always display the most recent data to users.
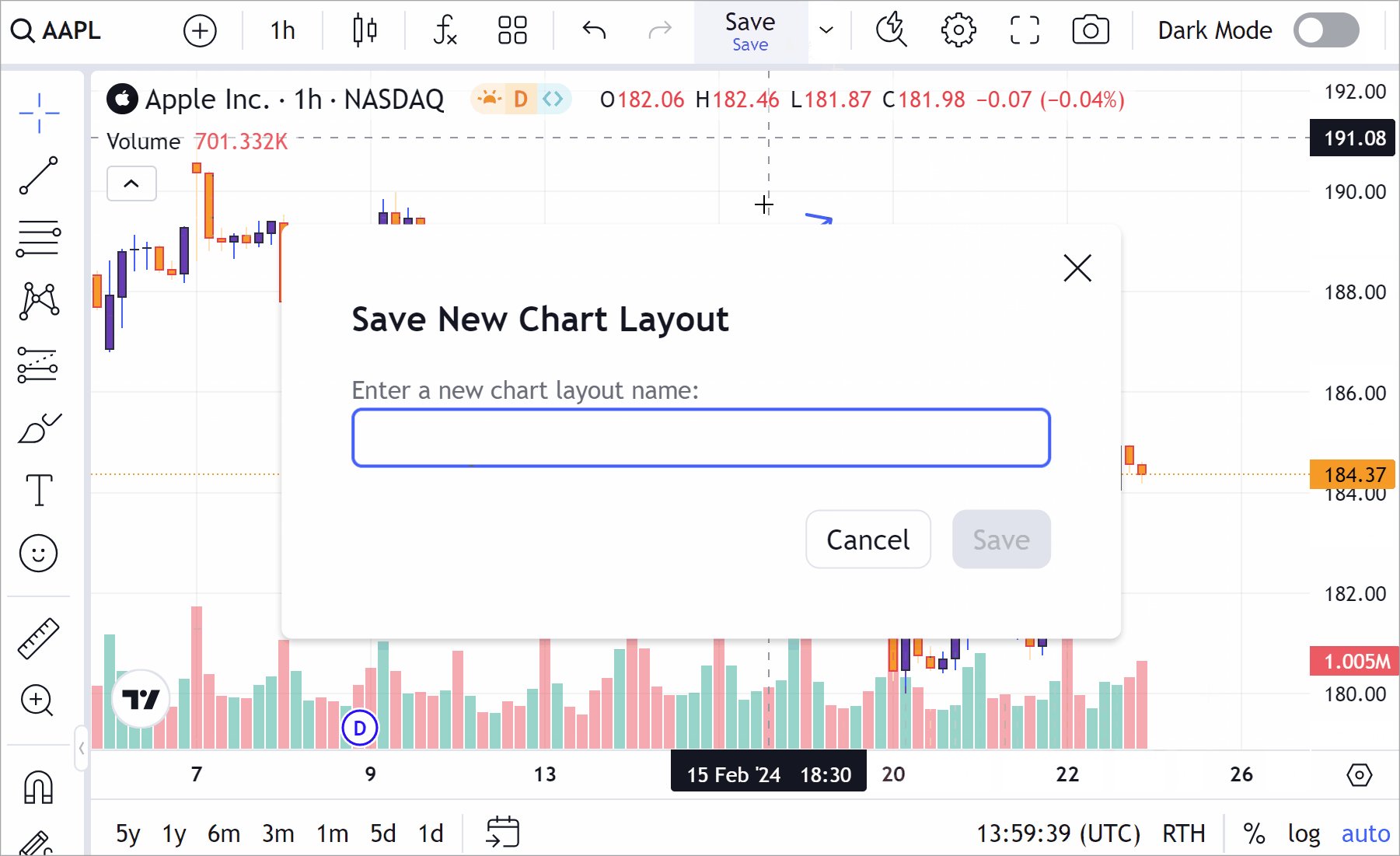
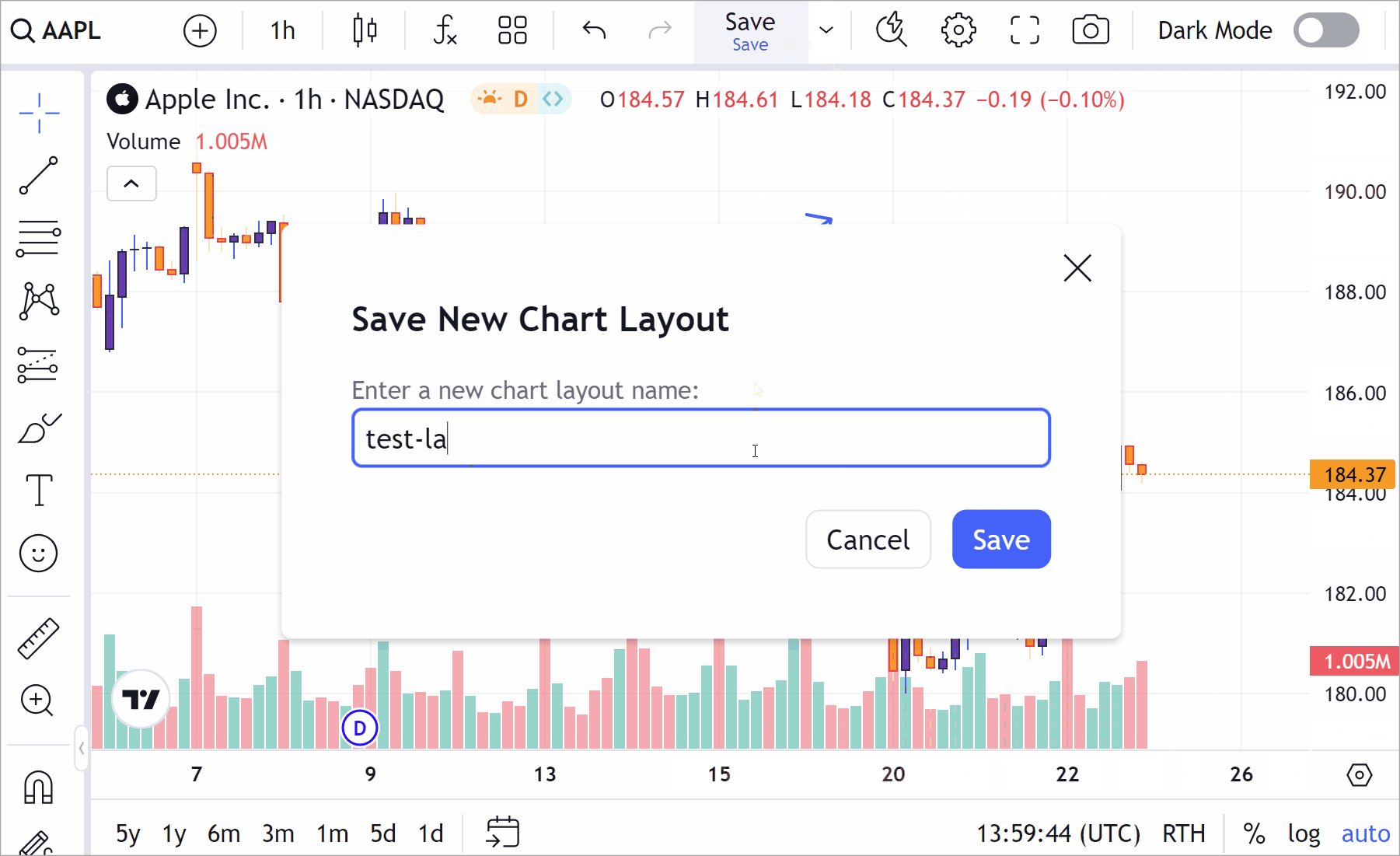
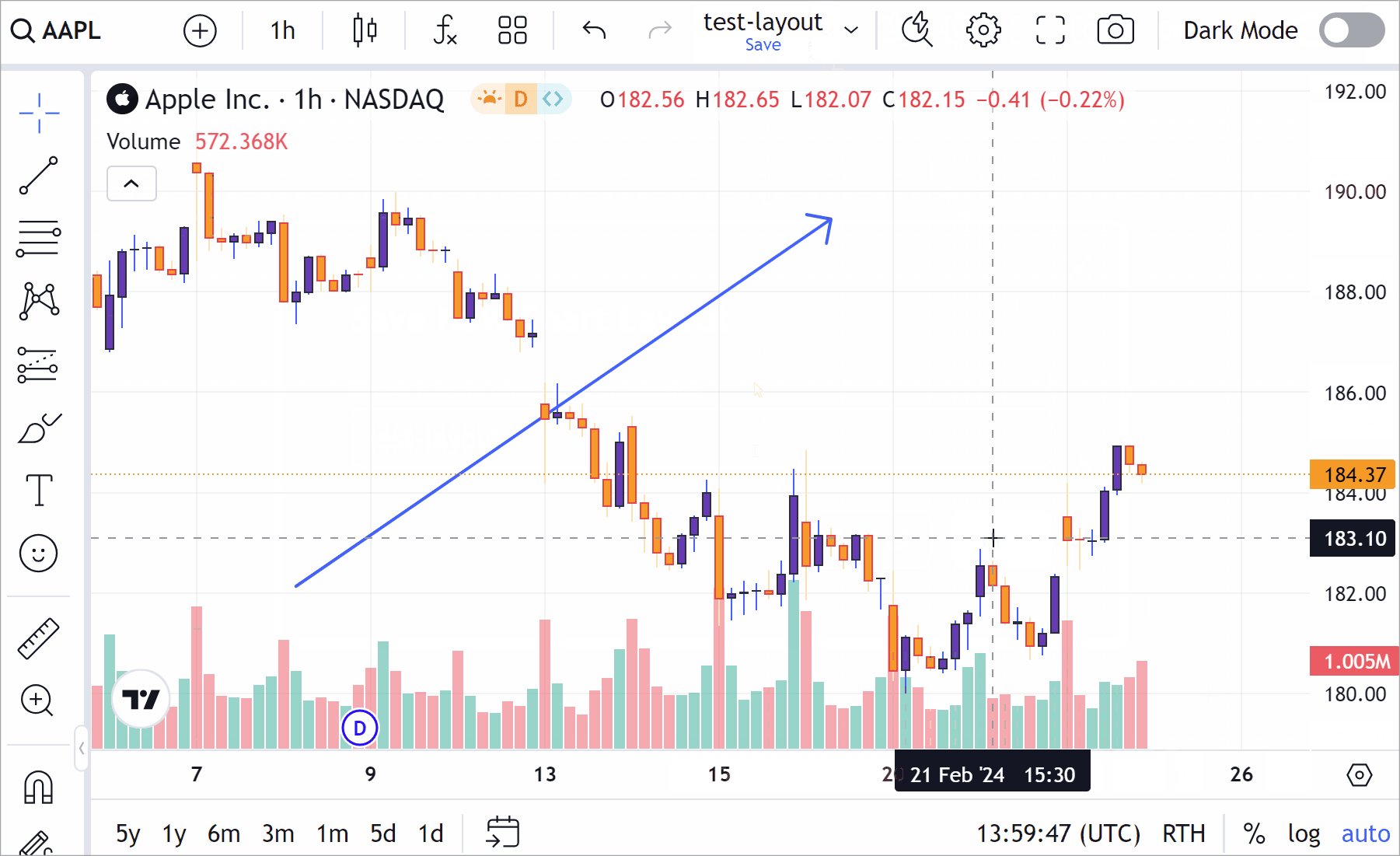
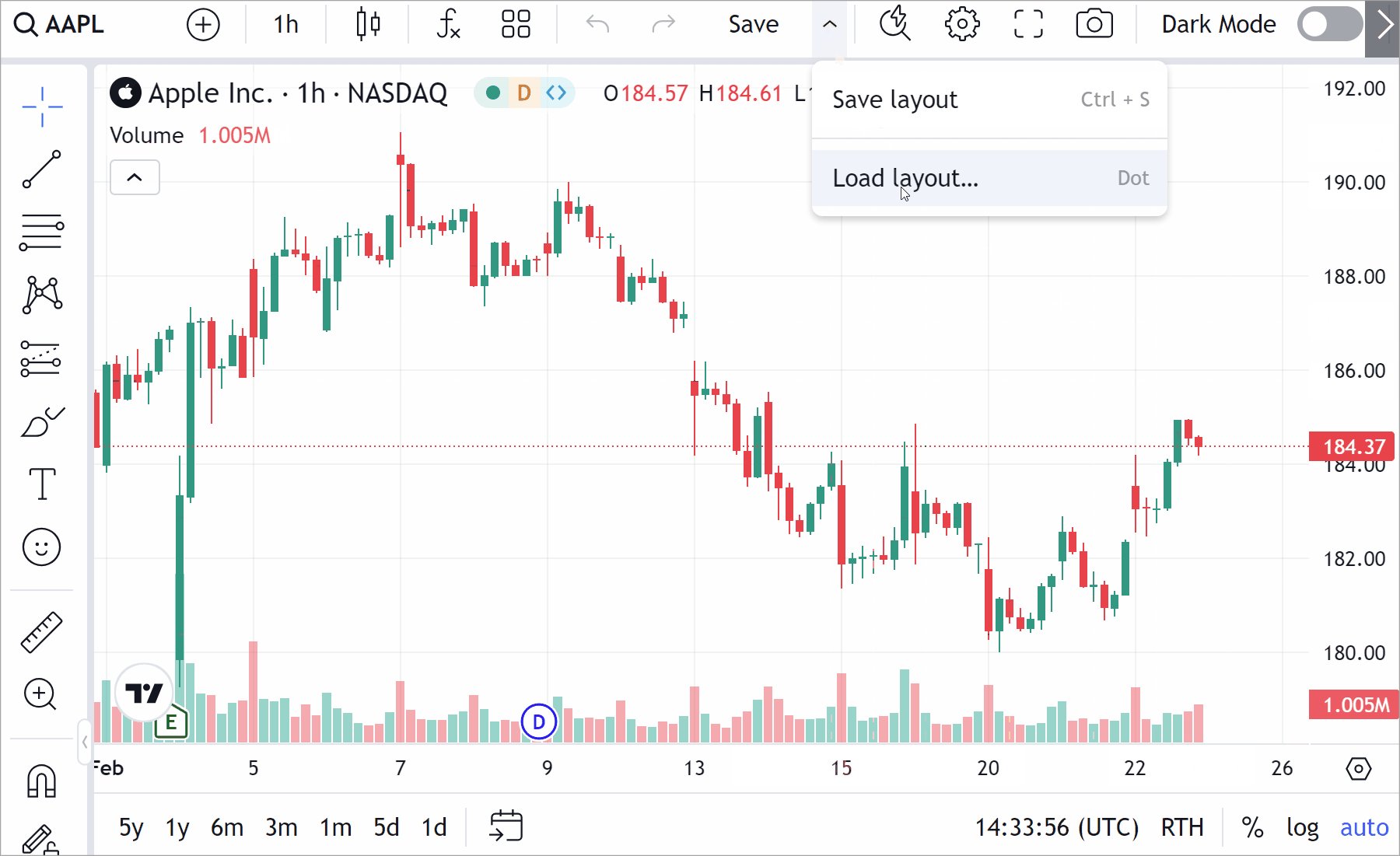
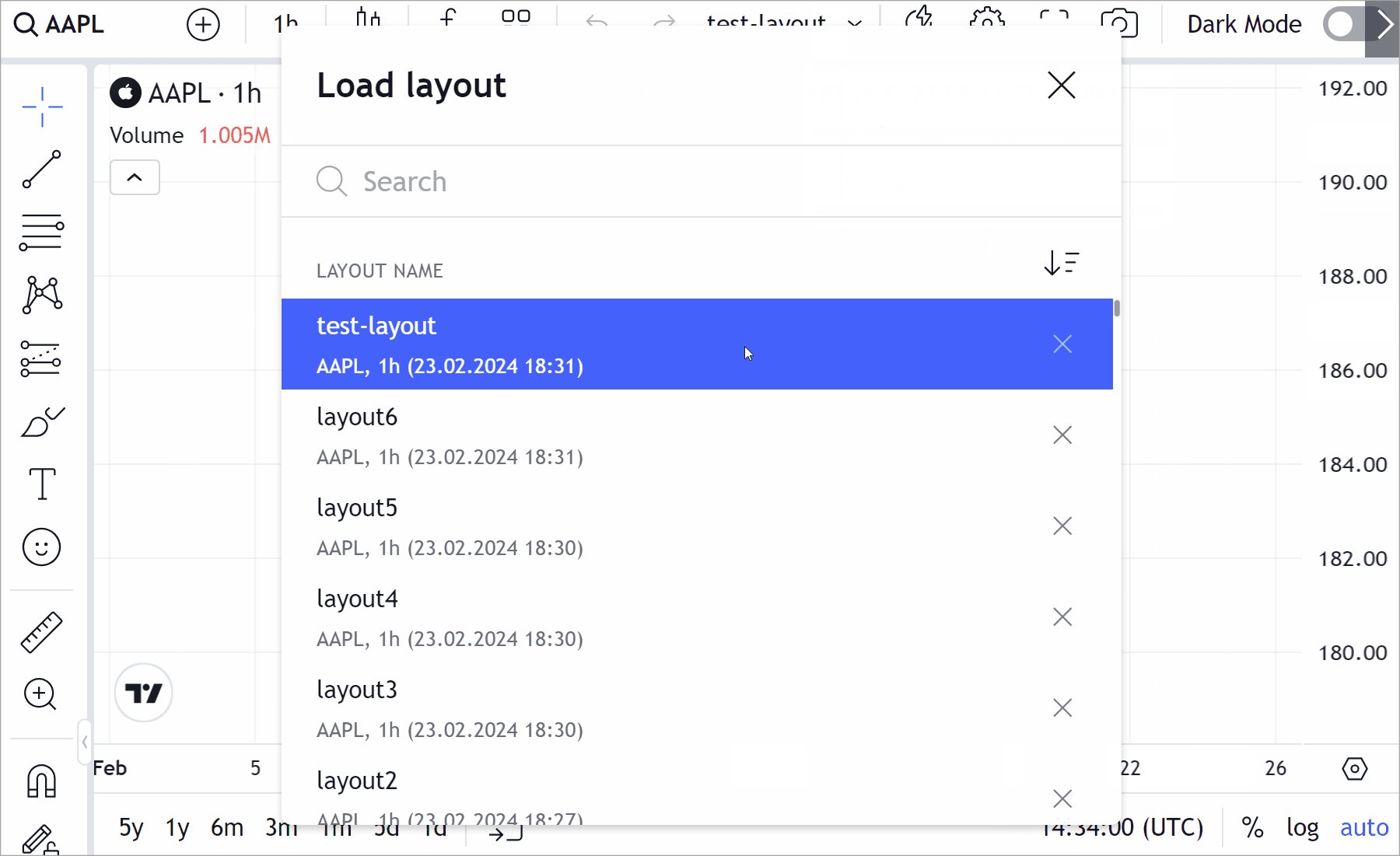
Users can save and load the layouts using the built-in Save layout and Load layout buttons on the header toolbar.
- Save layout
- Load layout


To hide these buttons, include the header_saveload featureset in the disabled_features array.
Chart templates
Available in Trading Platform only.
A chart template is a set of colors used for the main series. For example, this can include candle up/down colors, wick colors, line colors, background colors, and more.
To enable saving chart templates, include the chart_template_storage featureset in the enabled_features array.
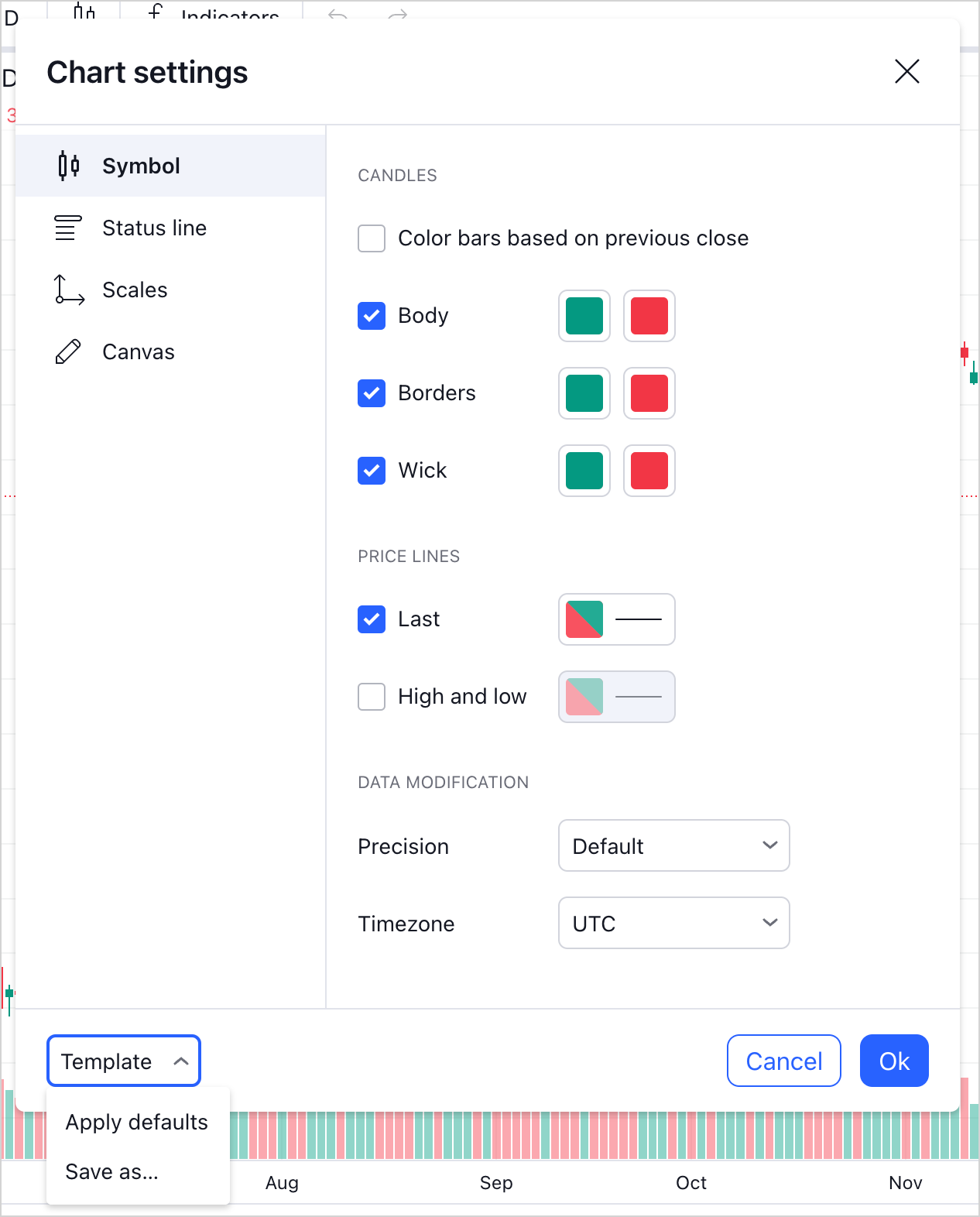
Users can save and apply the chart templates in the Chart settings → Template drop-down menu.

Indicator templates
An indicator template is a set of applied indicators and their settings, such as inputs and styles.
By design, all settings are saved except for precision. For most indicators, the optimal precision depends on the symbol's precision and is inherited from it. Therefore, it does not make sense to save a setting that may not be relevant, depending on the symbol it is used on.
Users can save and apply the indicator templates through the Indicator Templates button on the top toolbar.
To display this button in the UI, include the study_templates featureset in the enabled_features array.

Drawing templates
Available in Trading Platform only.
A drawing template is a set of properties of a particular drawing. This can include the drawing's line style, text alignment, and more.
Users can save and apply the drawing templates through the Templates button on the floating drawing toolbar.

To disable this feature, include the drawing_templates featureset in the disabled_features array.
Implementation
To store users' content, you should implement a storage.
If you want users to have only one chart layout, you can consider using localStorage.
However, due to the localStorage size limits, we recommend storing content on a server.
To simplify the storage development, the library provides three approaches. The table below describes these approaches and what they allow you to store.
| Approach | Description | Chart layout | Chart template | Drawing template | Indicator template |
|---|---|---|---|---|---|
| REST API | The predefined REST API is a set of methods that you need to implement. When users click the save or load buttons in the UI, these actions initiate the saving and loading processes. | ✔️ | ❌ | ✔️ | ✔️ |
| API Handlers | The API handlers allow implementing custom logic for save/load actions coming from UI. For example, when users click the save or load buttons, you can add authorization headers or manage specific errors within these processes. | ✔️ | ✔️ | ✔️ | ✔️ |
| Low-level API | The low-level API is recommended when you want to use save/load UI elements that are not part of the TradingView UI. The low-level API methods are meant to be called directly by your JavaScript code, giving you flexibility to implement custom save and load functionality. | ✔️ | ❌ | ❌ | ✔️ |
Save drawings separately
By default, drawings are saved within the chart layout through the built-in Save layout button. However, the library provides an alternative method for saving charts in which drawings are stored separately from the chart layout. This method is beneficial for optimizing load times and data storage on your server. Additionally, it allows associating drawings with individual symbols. This enables drawing reuse and flexibility across different layouts or charts. Refer to the Saving drawings separately article for more information.
User settings
User settings are settings that remain regardless of the applied chart layout. They are stored separately from chart layouts to ensure that users have control over their specific preferences. Refer to Save user settings for more information.
Additional use cases
Save charts automatically
You might want to automatically save chart layouts. Here are the steps to implement it:
- Set a threshold delay in seconds that is used to reduce the number of the
onAutoSaveNeededcalls. - Subscribe to the
onAutoSaveNeededevent. - Call the
saveChartToServermethod.
Restore last saved chart
By default, users start with an empty chart and load their layouts manually through the Load layout dialog. If you want the last saved layout to load automatically on startup, use one of the following approaches:
- If you use the low-level API, set the chart layout content to the
saved_datafield in the Widget Constructor. - If you use the high-level API (REST API or API handlers):
- Set the
load_last_chartproperty totrue. - Ensure that all required saving/loading methods for your chosen approach are implemented.
- Set the