Customization overview
The library supports extensive customization through a set of APIs, each designed for specific tasks. For example, Featuresets should be used to control the visibility of chart elements, and the Widget Constructor to configure the chart size and default symbol.
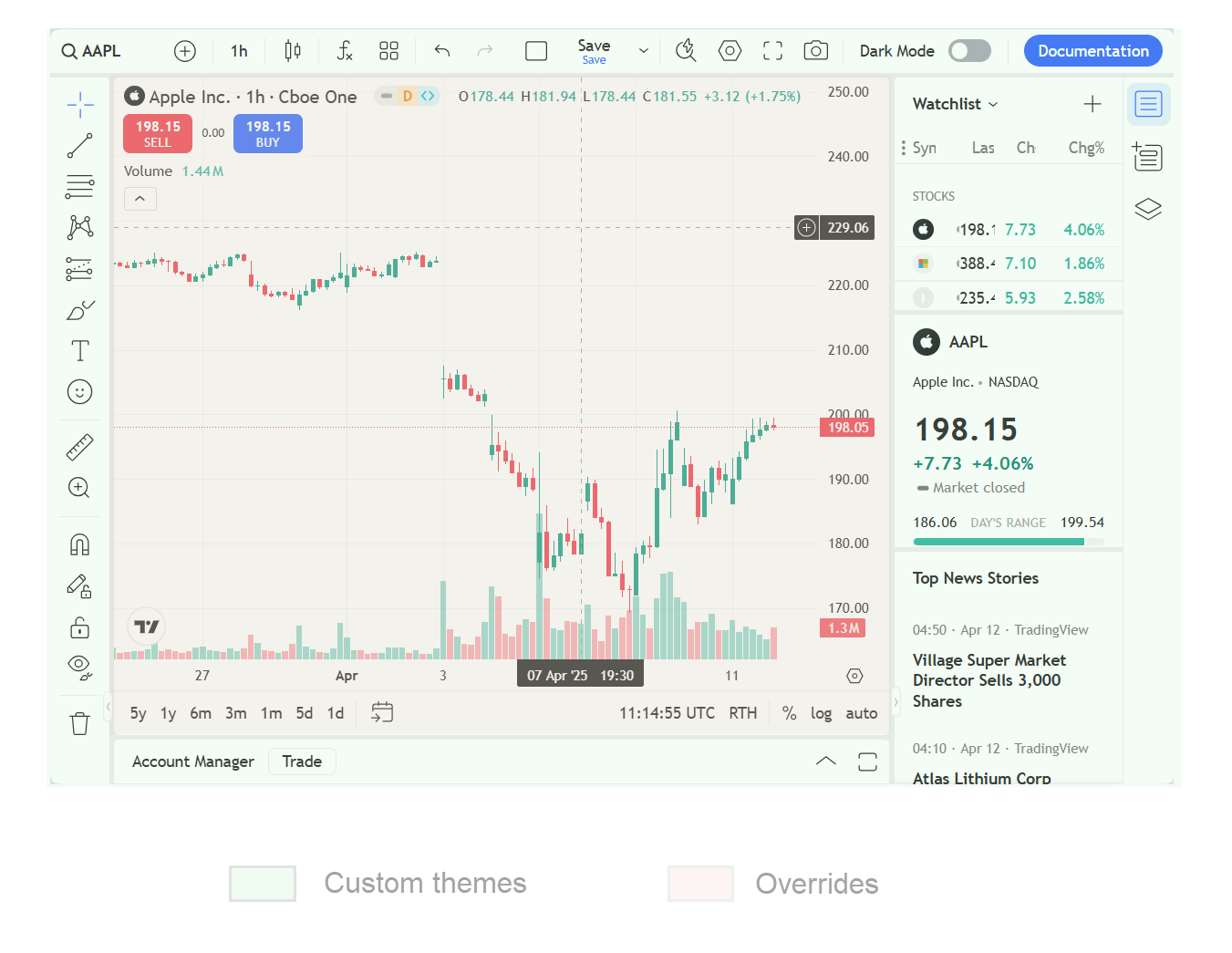
For color adjustments, either Overrides or Custom themes API may be used. The image below illustrates specific areas of the chart and indicates the appropriate API to use for their customization.

Customization APIs
Note that some settings, such as the chart background color, can be adjusted with different API approaches. These approaches may override each other depending on their priority. Refer to the Customization precedence article for more information.
Overrides
Customize elements on the chart like panes, scales, series, indicators, and drawings
Custom themes API
Override the default light and dark themes with a custom color palette
Featuresets
Show/hide UI elements and modify chart interaction behavior
Widget Constructor
Customize the chart size, default symbol and resolution, font family, and other parameters
Commonly customized items
Theme
Specify the default chart theme: light or dark
UI elements
Adjust UI elements, such as drawings, indicators, and marks
Language
Set the chart language from more than 20 supported options
Price format
Configure how prices are displayed: decimal or fractional format, number of decimal places, tick size, and other parameters
TradingView logo
The visibility of the TradingView logo depends on the terms of your license agreement. Contact your TradingView account manager for more information.
Limitations
- You cannot customize icons on the toolbars.
- The library does not support injecting custom UI components. If you want to add a UI component, implement it outside the library.